There are a few different options out there to add share buttons, like the ones displayed above, to your blog posts. The option we will go over here is by using a free platform called ShareThis.
To start, you will need to go to ShareThis' website and create the different share buttons you would like.- Please go to this link to get started. https://sharethis.com/onboarding/
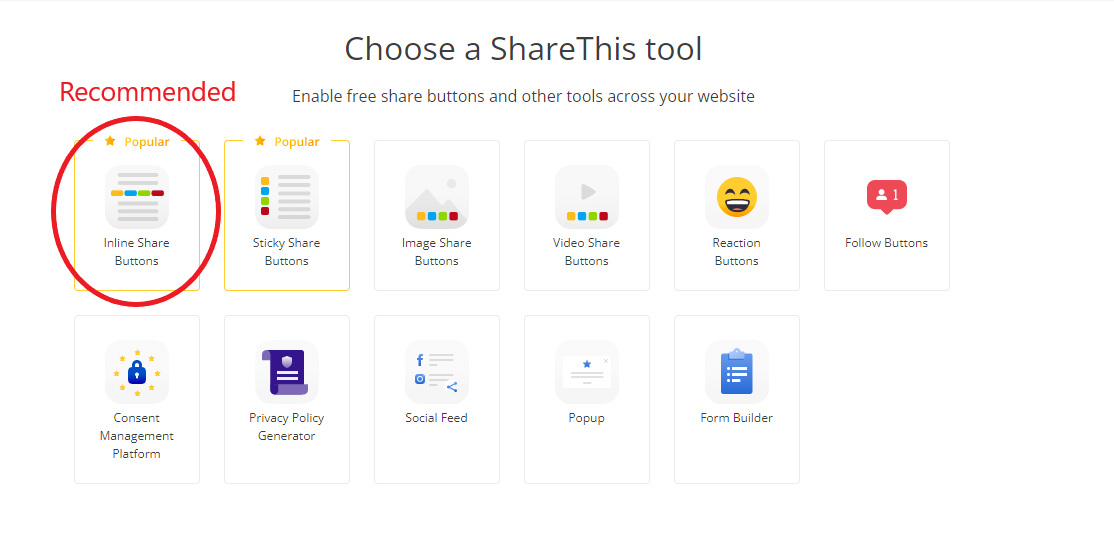
- Here, you have a few choices as to what kind of ShareTool you would like to use. For the purpose of blogs, it is recommended that you use the Inline Share Buttons, which has been programmed to work with the Impressa Theme. If you want to use the Sticky Share Buttons, please contact us.

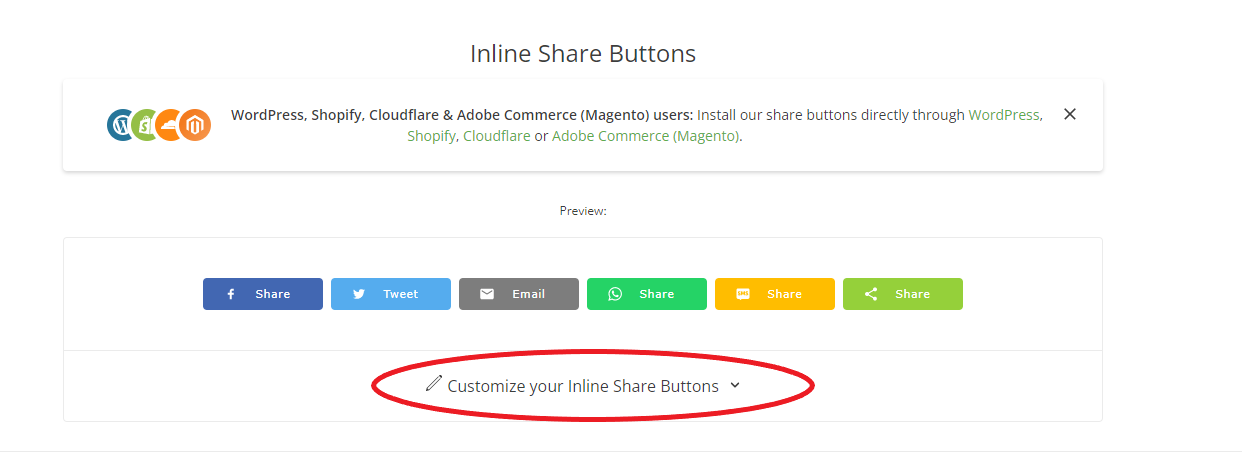
- To customize your Share Buttons, Click the Customize the Inline Share Buttons dropdown.

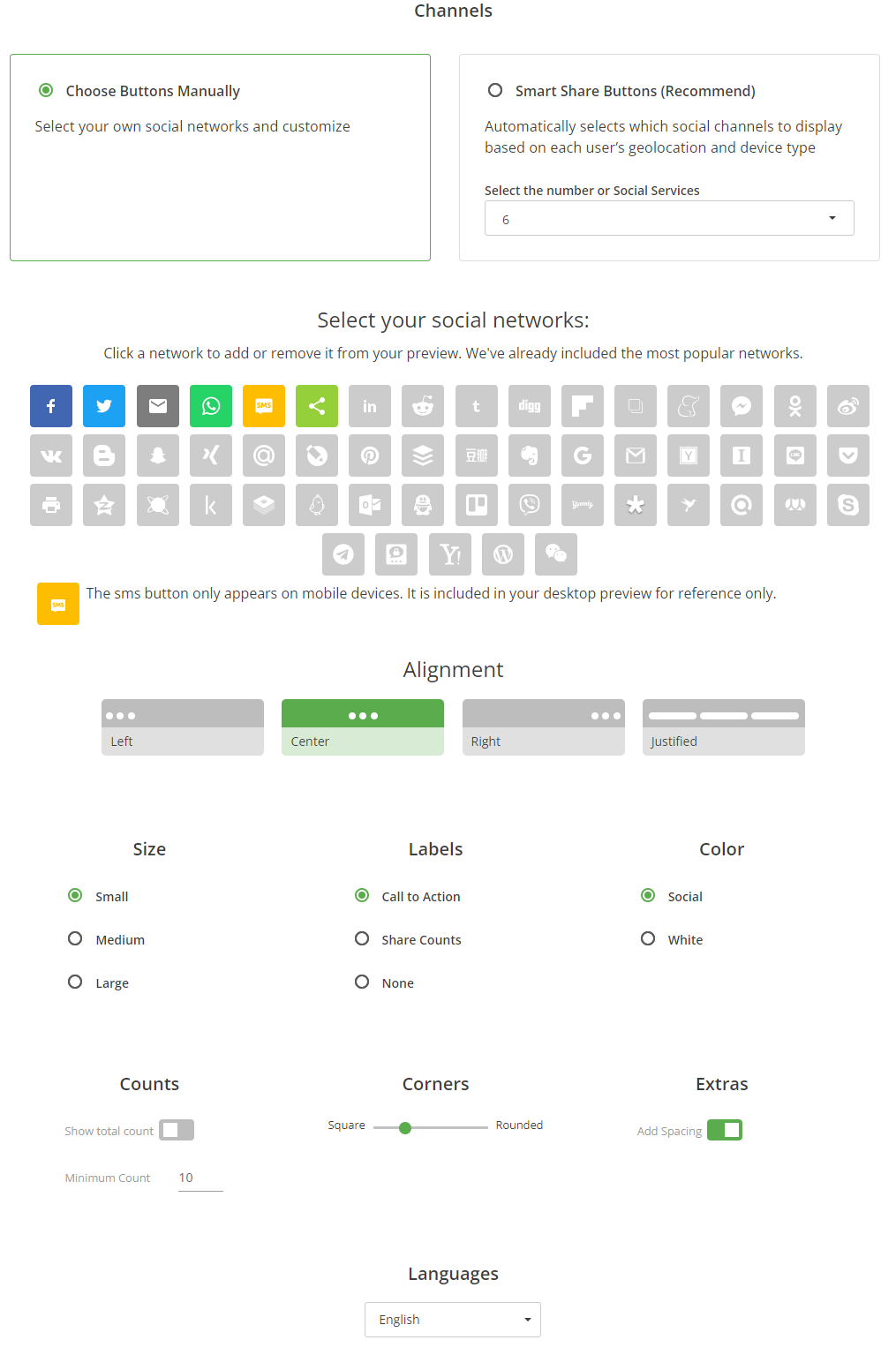
- Here, you can do everything from changing your social networks, change the alignment of the icons, change the size, add or remove labels, change the colors, add spacing, round the corners of the icons, and show the number of share counts. It is recommended that you don't have labels for your buttons for responsive purposes.

- Once you are done setting up and styling your share buttons, click the Next button.

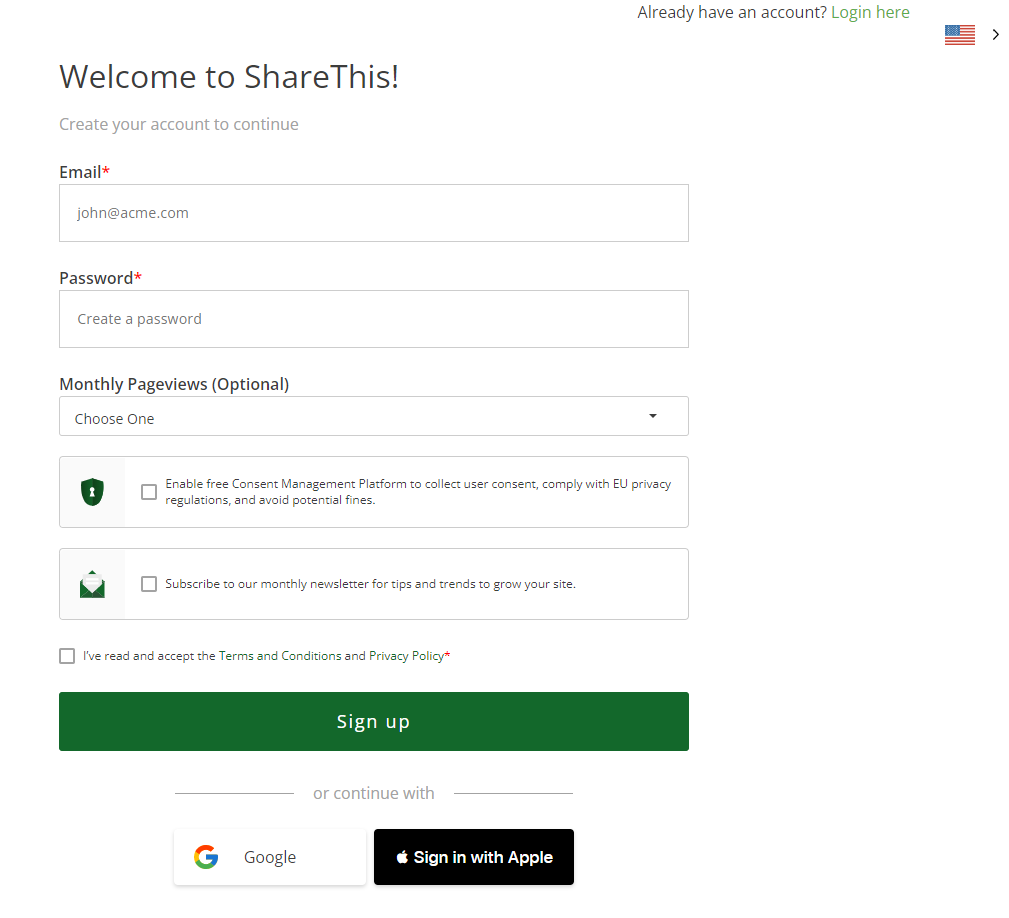
- You will be prompted to create an account, or login to a current account if you have one. Sign Up or Login to your existing account you would like to use.

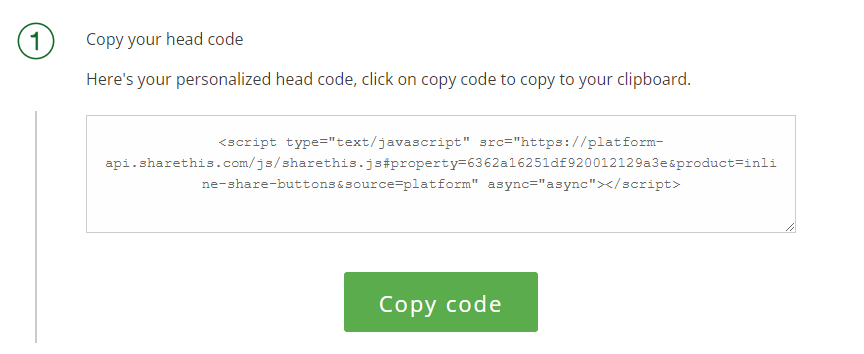
- Now you will be given instructions in order to add your share buttons to the site. Copy the head code as instructed.

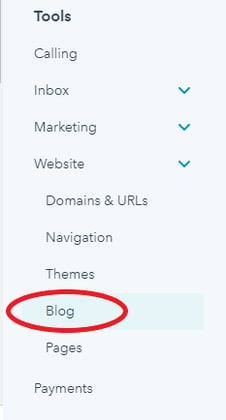
- Go into your Hubspot Settings, and go to the Tools section. Under the Website dropdown, click Blog.

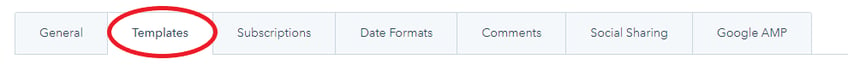
- Click the templates tab.

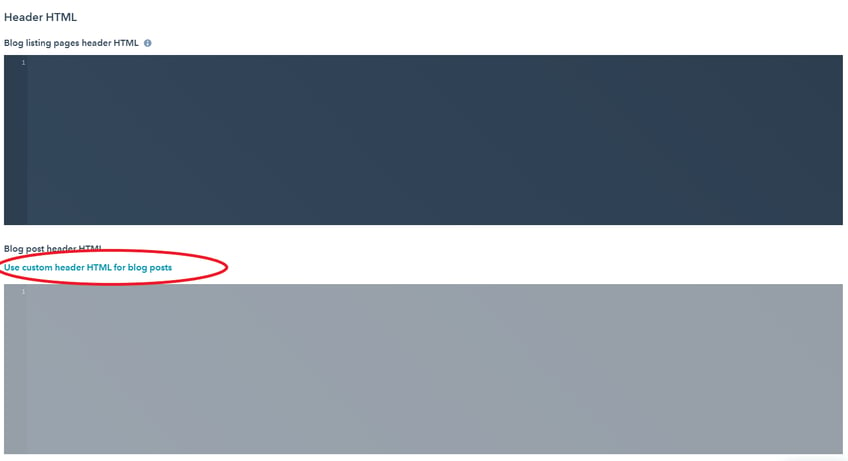
- Scroll to the Header HTML. Under Blog post header HTML, click on Use custom header HTML for blog posts, then paste your code.

- Then click the Save button

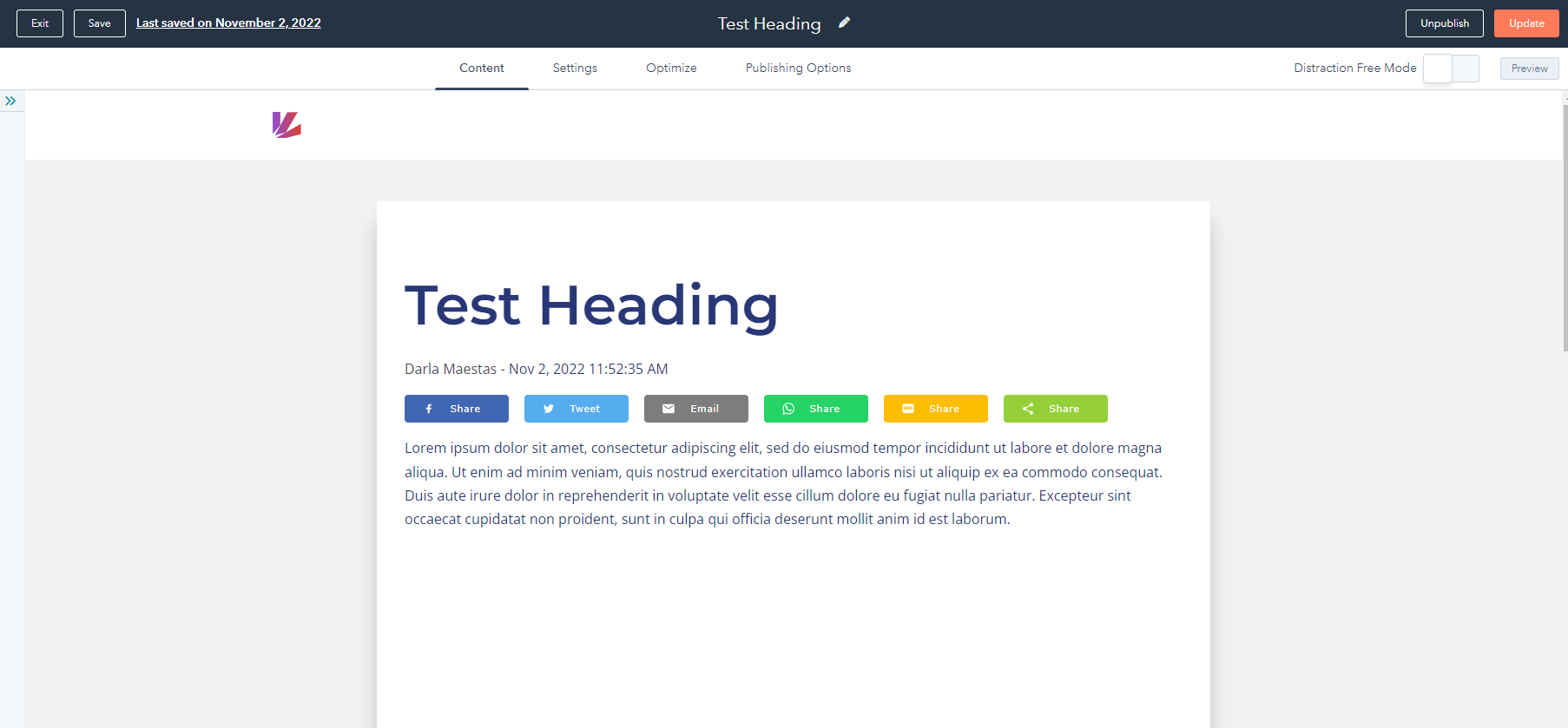
- The other code has already been added into the file for Blog Posts. To test if it works, create a blog post, and view that the share buttons are displayed.

- Great! Now that you have the share buttons on your blog, you will want to configure your domain for analytic purposes. Go to platform.sharethis.com. If prompted, login. It may still already be logged in from your previous steps.
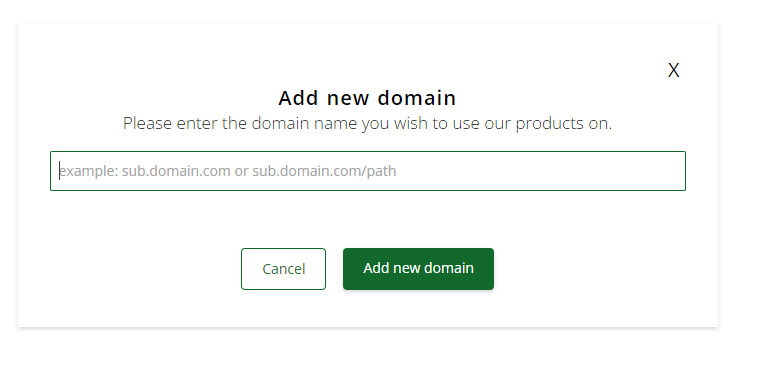
- It will request that you add your new domain. Enter your domain for your website

- The platform will then ensure that the code you had pasted in your head is there. If so, it should automatically show that the code is activated, and now you can view the Social Analytics of your share buttons.




Want to make a comment?